Tapasztalt webböngésző-felhasználóként talán már Ön is csalódott a Firefox lapkezelésének korlátai miatt. Bár a Firefox ismert adatvédelmi funkcióiról és nyílt forráskódú jellegéről, nem rendelkezik beépített függőleges fülek funkcióval.
Szerencsére számos olyan harmadik féltől származó bővítmény áll rendelkezésre, amely hozzáadhatja ezt a nagyon szükséges funkciót a Firefoxhoz. Az egyik népszerű bővítmény a Tree Style Tab, amely lehetővé teszi, hogy a böngészőablak oldalán függőlegesen jelenítse meg a lapokat. De megnézünk még néhányat.
Szóval kezdjük el!
Hogyan használhatja a Tree Style Tab függőleges lapok engedélyezéséhez a Firefoxban?
Nos, beszéljünk először a Tree Style lapról.
Ez egy népszerű kiegészítő a Mozilla Firefoxhoz, amely lehetővé teszi, hogy a lapokat függőlegesen jelenítse meg a böngészőablak oldalán. A Firefox alapértelmezett vízszintes lapelrendezésével ellentétben a Tree Style Tab hierarchikus fa szerkezetbe rendezi a lapokat, így könnyebben rendszerezhetővé és navigálhatóvá teszi a több lapot.
Ezzel a bővítménnyel a lapokat áthúzással átrendezheti az oldalsávon belül, az egér görgetőkerekével vagy a billentyűzet nyílbillentyűivel navigálhat a megnyitott lapok között, a függőleges lapsor tetején található nyílgomb segítségével összecsukhatja vagy kibonthatja az oldalsávot, és az oldalsáv tetején található keresősáv segítségével gyorsan megtalálhat egy adott lapot.
Tehát itt van, hogyan kell telepíteni:
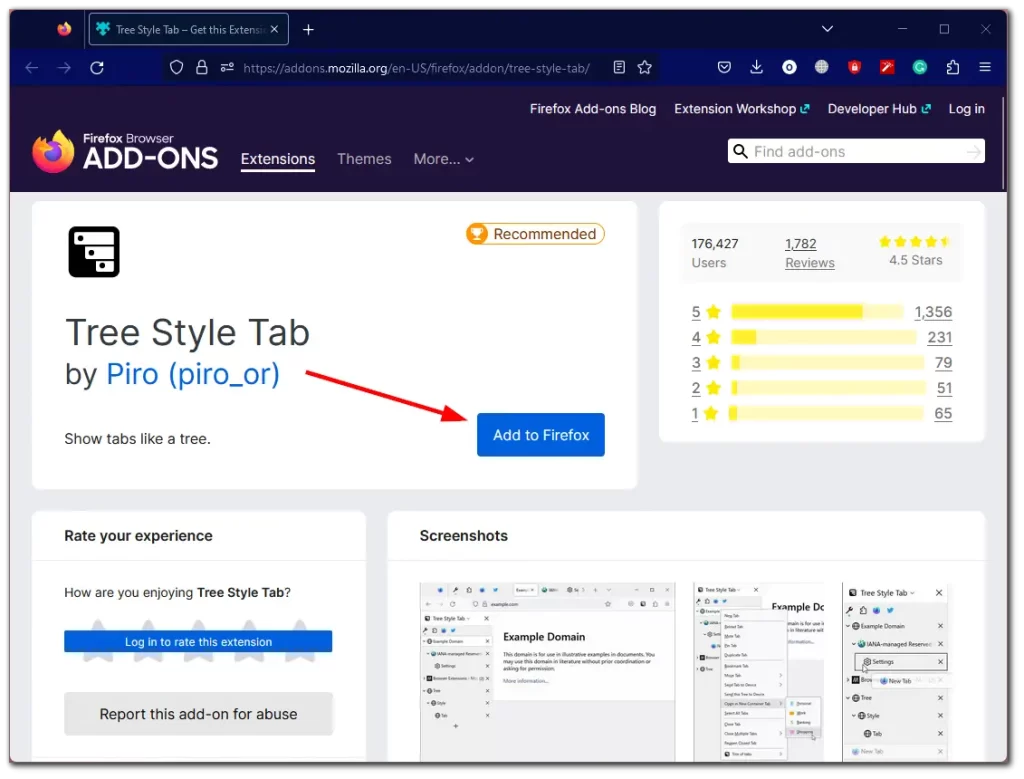
- Lépjen a Tree Style Tab weboldalra, és kattintson a Hozzáadás a Firefoxhoz gombra.

- Erősítse meg ezt a műveletet a Hozzáadás gombra kattintva, és hagyja jóvá az engedélyeket.
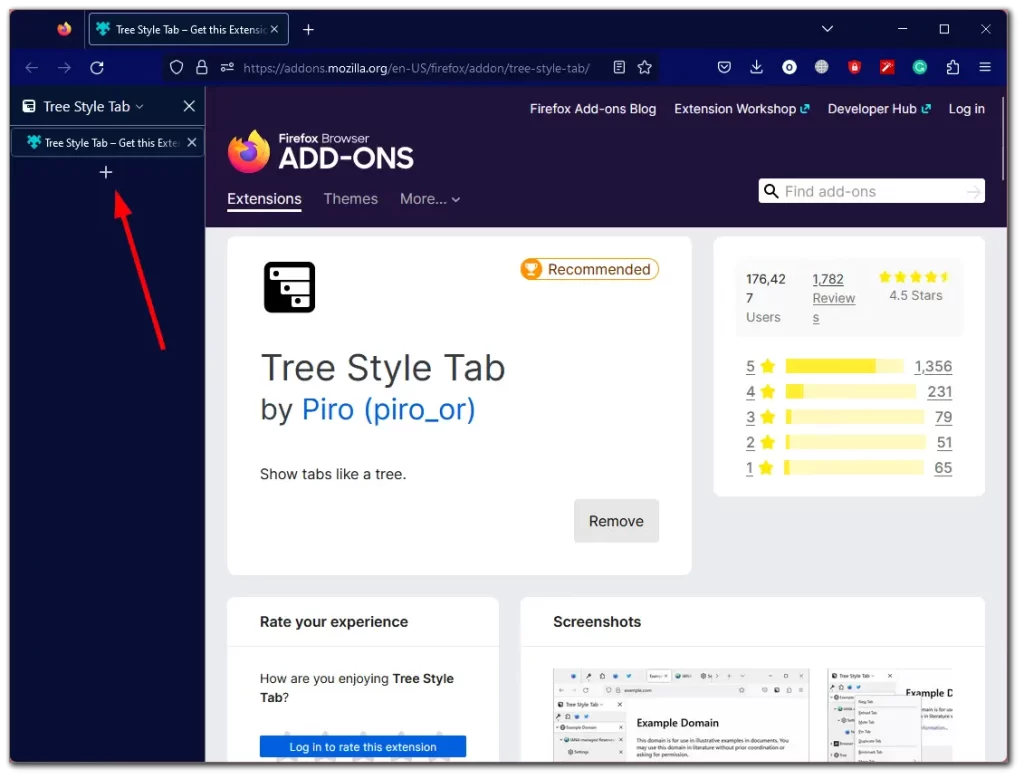
- Végül a bal oldalon alapértelmezés szerint egy oszlop jelenik meg az összes megnyitott füllel.
- Új lap megnyitásához kattintson a + ikonra.

A Tree Style Tab nagymértékben testreszabható, lehetővé teszi a fülek szélességének beállítását, a fülek sávjának megjelenítését, ha csak egy fül van nyitva, és még egyéni témákat is alkalmazhat a függőleges fülek elrendezéséhez.
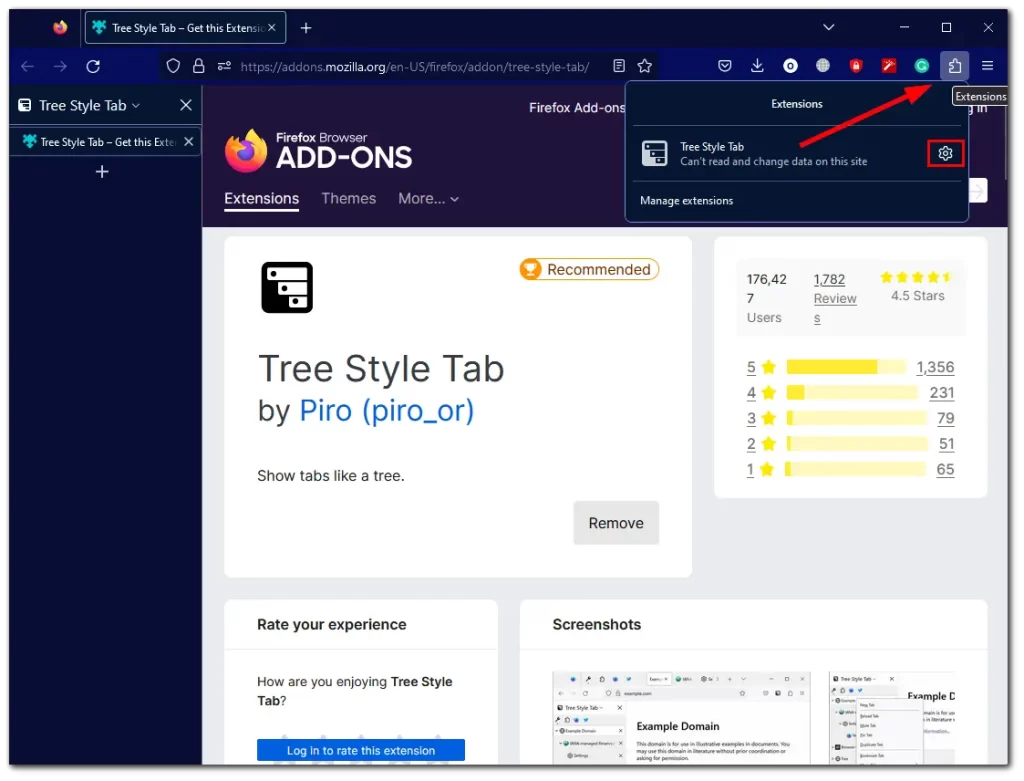
- A Fa stílus lap beállításainak eléréséhez kattintson a jobb felső sarokban található Bővítmények ikonra.
- Ezt követően kattintson a Tree Style Tab bővítmény mellett található fogaskerék ikonra a beállítások megnyitásához.

- Itt testre szabhatja a függőleges lapok oldalsávjának megjelenését és egyéb paramétereit.
Van azonban még egy megoldatlan kérdés. Mi a teendő a felső tabulátor sávval? Szerencsére van lehetőség annak elrejtésére, hogy a böngésző esztétikusabban nézzen ki.
Hogyan lehet elrejteni a felső vízszintes lapokat a Firefoxban
Ha telepített egy függőleges lapbővítményt a Firefoxban, akkor érdemes elrejteni a böngésző tetején található normál vízszintes lapsort. Ehhez kihasználhat egy hatékony Firefox funkciót, amely lehetővé teszi a böngésző menürendszerének testreszabását CSS-kód segítségével. Bár ez egyesek számára ijesztőnek tűnhet, a beállítási utasítások valójában nagyon könnyen követhetők.
A következőt kell tennie:
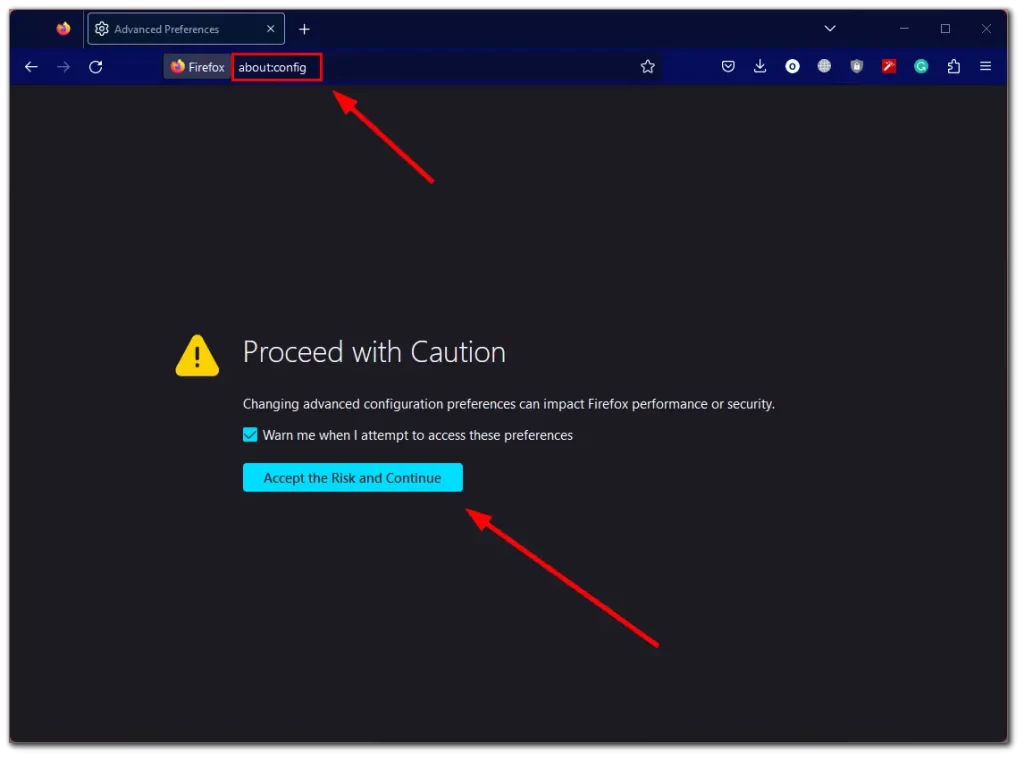
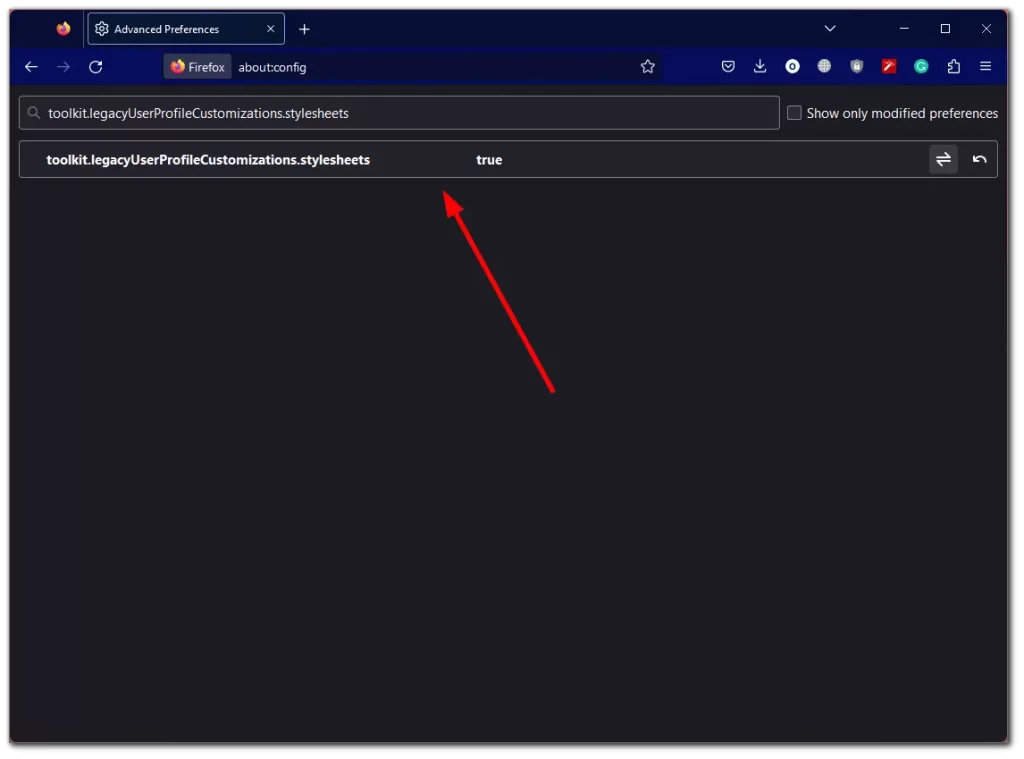
- Írja be a címsorba az „about:config” szót, majd kattintson a Kockázat elfogadása és folytatás gombra.

- Ezután illessze be ezt a keresési beállítások névsávjába:
- toolkit.legacyUserProfileCustomizations.stylesheets

- Kattintson duplán a paraméterre, hogy az „igaz” értékre változzon.
Ezután létre kell hoznia egy egyéni CSS fájlt:
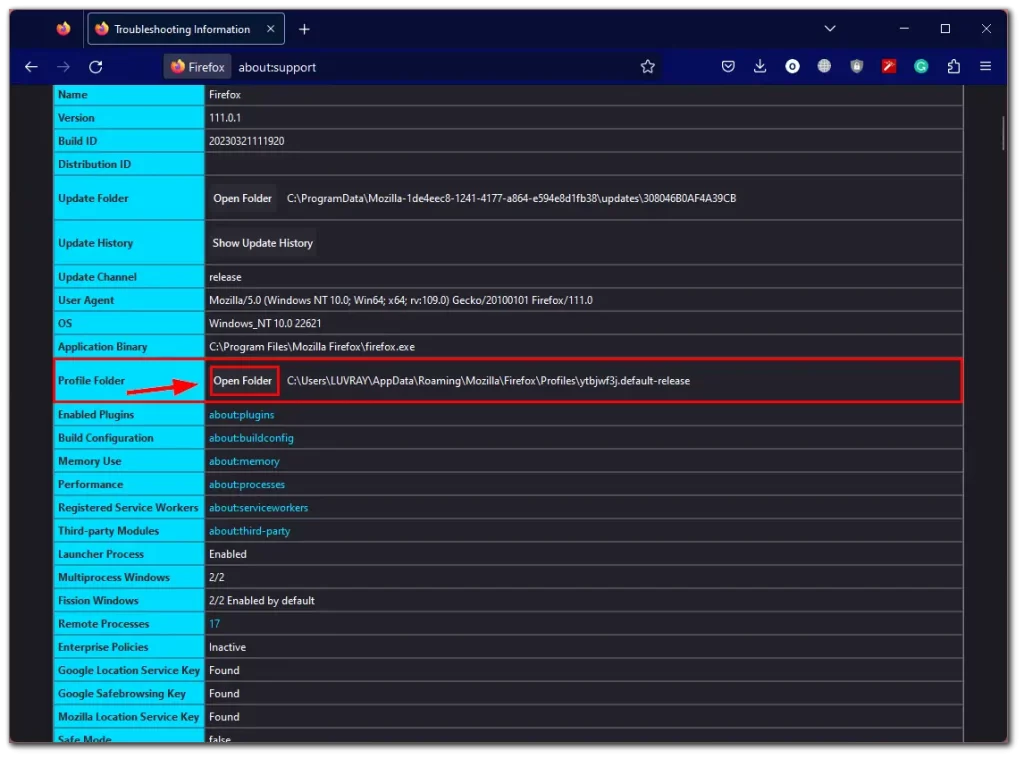
- Nyissa meg a Firefoxot, és írja be a címsorba az „about:support” kifejezést.
- Kattintson a Profil mappa bejegyzés melletti Mappa megnyitása gombra.

- A Profil mappában hozzon létre egy új mappát „chrome” néven (ha még nem létezik).
- Hozzon létre egy új szöveges fájlt a Chrome mappán belül, és nevezze el „userChrome.css”-nek (.txt helyett .css kiterjesztéssel).
- Nyissa meg a userChrome.css fájlt egy szövegszerkesztővel, és adja hozzá a következő kódot:
.tabbrowser-tab {
visibility: collapse;
}
.titlebar-button {
height: 27px !important;
}
#nav-bar {
margin-top: -42px;
margin-right: 140px;
box-shadow: none !important;
}
[uidensity="compact"]:root .titlebar-button {
height: 32px !important;
}
[uidensity="compact"]:root #nav-bar {
margin-top: -32px;
}
#titlebar-spacer {
background-color: var(--chrome-secondary-background-color);
}
#titlebar-buttonbox-container {
background-color: var(--chrome-secondary-background-color);
}
.titlebar-color {
background-color: var(--toolbar-bgcolor);
}
#main-window[inFullscreen="true"] #sidebar-box,
#main-window[inFullscreen="true"] #sidebar-box + splitter {
visibility: collapse;
}
#sidebar-box #sidebar-header {
display: none !important;
}
Miután elvégezte a lépéseket, a Firefox újraindítása előtt mentse el a userChrome.css fájlt. Ezzel eltűnik a vízszintes tabulátor sáv, és csak egy áramvonalasabb menüsáv marad, amely tartalmazza a navigációs gombokat, a címsor, a bővítményeket és az ablak gombokat. Ezen kívül a függőleges tabulátor sáv is el lesz rejtve, amikor teljes képernyős módban van.
A felső navigációs sáv testreszabásához egyszerűen kattintson rá a jobb gombbal, és válassza az Eszköztár testreszabása lehetőséget. Érdemes megfontolni, hogy a címsor mellé egy kis rugalmas helyet adjon, amely lehetővé teszi, hogy az ablakot kattintással és húzással mozgatni lehessen.
Ha vissza szeretné állítani a felső lapozósort, akkor ezt úgy teheti meg, hogy visszamegy a chrome mappába, és törli a userChrome.css fájlt, majd újraindítja a Firefoxot. Alternatív megoldásként átnevezheti a fájlt például „hidddentabs.css”-re, majd visszanevezheti, hogy a felső lapsor ismét elrejtse a felső lapszalagot, ha szeretné.
Mit kell még használni a függőleges fülek engedélyezéséhez a Firefoxban?
A Tree Style Tab mellett két másik népszerű bővítmény is létezik a Firefoxhoz, amely függőleges lapelrendezést kínál: Sidebery és Tab Center Reborn.
A Sidebery egy jól testreszabható oldalsáv-bővítmény a Firefoxhoz, amely számos funkciót kínál, beleértve a függőleges lapokat is. Ezzel a bővítménnyel a böngészőablak bal vagy jobb oldalán jelenítheti meg a lapjait, testre szabhatja a lapszalag szélességét és viselkedését, valamint egyéni csoportokat hozhat létre a lapjai számára. A Sidebery olyan funkciókat is kínál, mint a könyvjelzők, az előzmények és a letöltések, amelyek mind elérhetőek az oldalsávból.
A Tab Center Reborn egy másik bővítmény, amely függőleges lapokat kínál a Firefoxban. A Tree Style Tab és a Sidebery-hoz hasonlóan a Tab Center Reborn is függőleges oszlopba rendezi a lapokat a böngészőablak oldala mentén. A Tab Center Reborn számos testreszabási lehetőséget kínál, többek között kiválaszthatja, hogy az ablak melyik oldalán jelenjenek meg a fülek, beállíthatja a fülek sávjának szélességét és viselkedését, valamint testre szabhatja a fülek ikonjainak megjelenését.
Mind a Sidebery, mind a Tab Center Reborn egyedi funkciókat és testreszabási lehetőségeket kínál a Firefox függőleges lapjaihoz, és a felhasználók saját igényeiktől és preferenciáiktól függően előnyben részesíthetik az egyiket a másikkal szemben. Összességében mindhárom bővítmény hatékony és szervezett módot kínál a több fül kezelésére a Firefoxban, és érdemes mindegyiket megvizsgálni, hogy eldöntse, melyik működik a legjobban az Ön számára.









