숙련된 웹 브라우저 사용자라면 Firefox에서 탭 관리의 한계에 답답함을 느낀 적이 있을 것입니다. Firefox는 개인 정보 보호 기능과 오픈 소스 특성으로 유명하지만, 세로 탭 기능이 내장되어 있지 않습니다.
다행히도 Firefox에 이 꼭 필요한 기능을 추가할 수 있는 여러 타사 애드온이 있습니다. 인기 있는 애드온 중 하나는 탭을 브라우저 창 측면을 따라 세로로 표시할 수 있는 트리 스타일 탭입니다. 하지만 몇 가지 더 살펴보겠습니다.
이제 시작해보자!
트리 스타일 탭을 사용하여 Firefox에서 세로 탭을 활성화하는 방법
먼저 트리 스타일 탭에 대해 이야기해 보겠습니다.
브라우저 창 측면을 따라 탭을 세로로 표시할 수 있는 Mozilla Firefox의 인기 애드온입니다. Firefox의 기본 가로 탭 레이아웃과 달리 트리 스타일 탭은 탭을 계층적 트리 구조로 정렬하여 여러 탭을 더 쉽게 구성하고 탐색할 수 있습니다.
이 부가 기능을 사용하면 사이드바 내에서 탭을 끌어다 놓아 순서를 바꿀 수 있고, 마우스의 스크롤 휠이나 키보드의 화살표 키를 사용하여 열려 있는 탭을 탐색하고, 세로 탭 표시줄 상단에 있는 화살표 버튼을 사용하여 사이드바를 축소 또는 확장하고, 사이드바 상단에 있는 검색창을 사용하여 특정 탭을 빠르게 찾을 수 있습니다.
설치 방법은 다음과 같습니다:
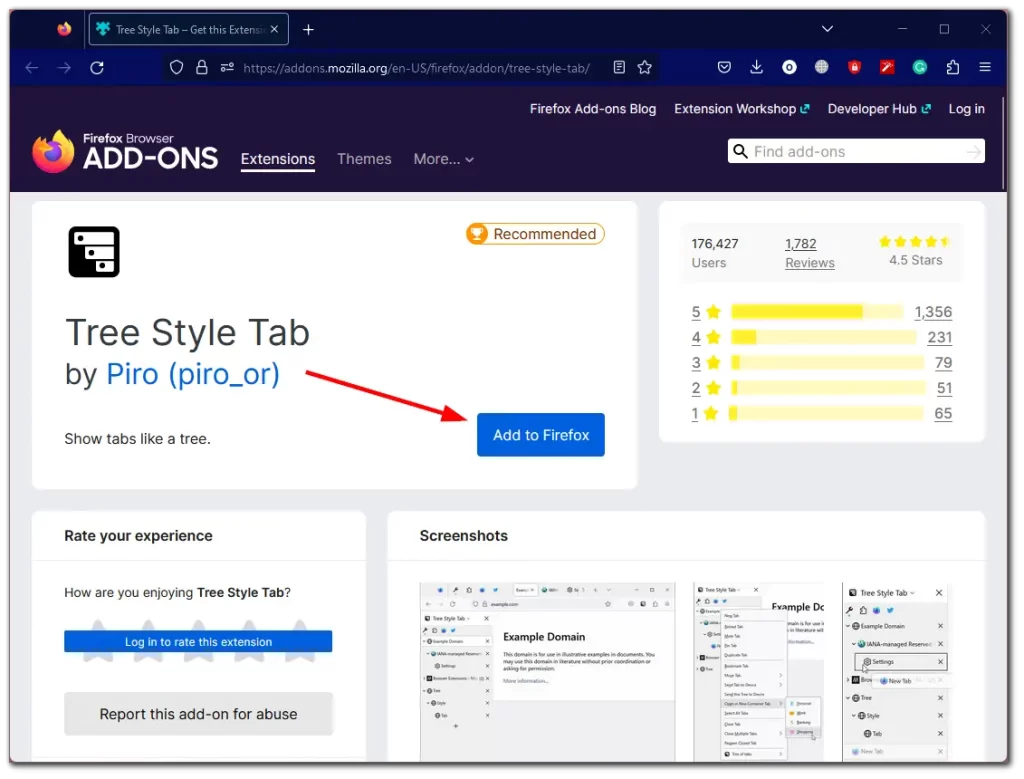
- 트리 스타일 탭 웹 페이지로 이동하여 Firefox에 추가를 클릭합니다.

- 추가를 클릭하고 권한에 동의하여 이 작업을 확인합니다.
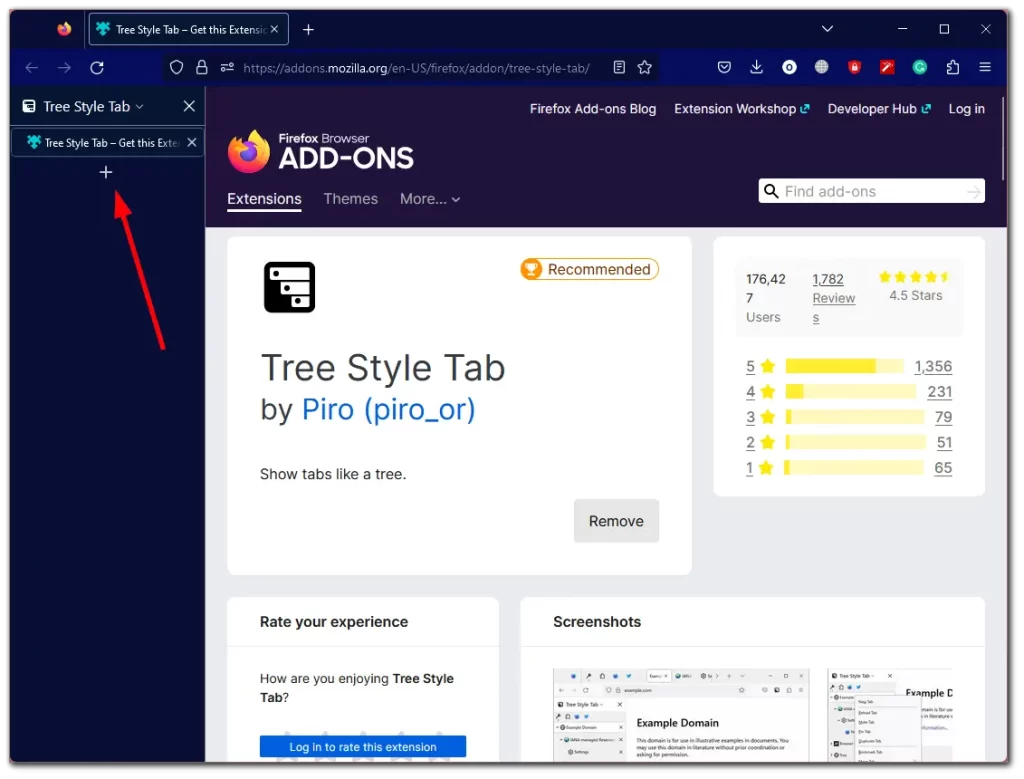
- 마지막으로 열려 있는 모든 탭이 있는 열이 기본적으로 왼쪽에 표시됩니다.
- 새 탭을 열려면 + 아이콘을 클릭합니다.

트리 스타일 탭은 고도로 사용자 지정할 수 있어 탭 너비를 조정하고, 탭이 하나만 열려 있을 때 탭 표시줄을 표시할지 여부를 선택하고, 세로 탭 레이아웃에 사용자 지정 테마를 적용할 수도 있습니다.
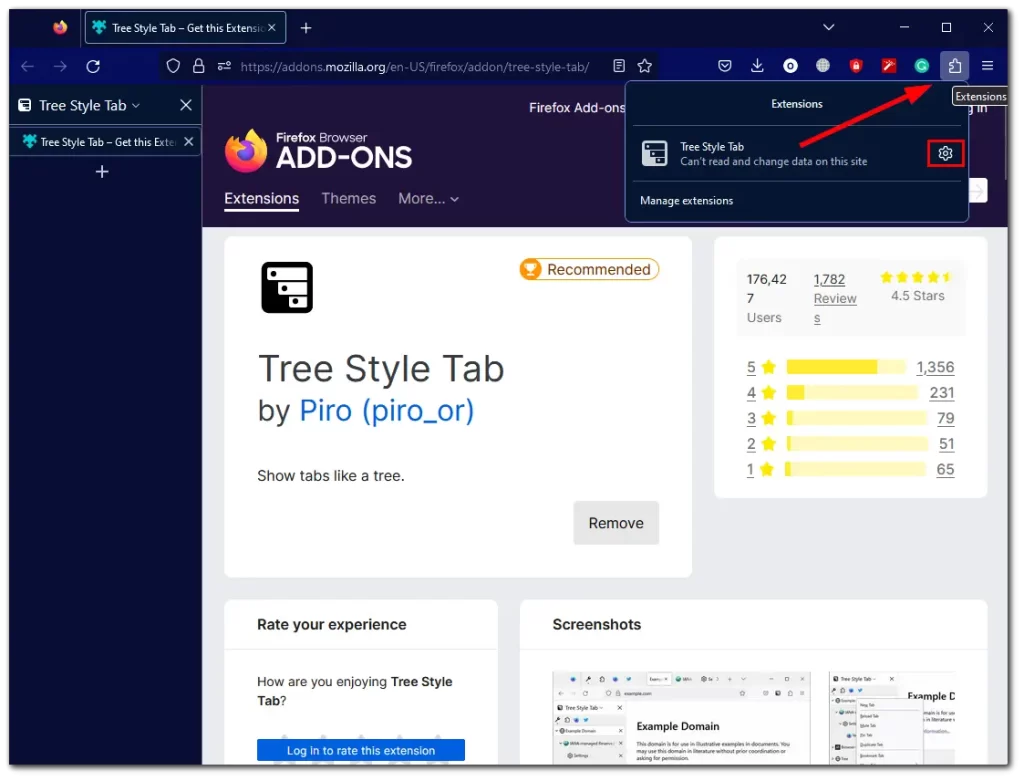
- 트리 스타일 탭 설정에 액세스하려면 오른쪽 상단 모서리에 있는 확장 아이콘을 클릭합니다.
- 그런 다음 트리 스타일 탭 확장 옆에 있는 톱니바퀴 아이콘을 클릭하여 설정을 엽니다.

- 여기에서 세로 탭 사이드바의 모양과 기타 매개변수를 사용자 지정할 수 있습니다.
하지만 아직 해결되지 않은 질문이 하나 있습니다. 상단 탭 바는 어떻게 할까요? 다행히도 브라우저를 더욱 미적으로 보기 좋게 만들기 위해 숨길 수 있는 옵션이 있습니다.
Firefox에서 상단 가로 탭을 숨기는 방법
Firefox에 세로 탭 확장 프로그램을 설치한 후에는 브라우저 상단의 표준 가로 탭 행을 숨기고 싶을 수 있습니다. 이를 위해 CSS 코드를 사용하여 브라우저의 메뉴 시스템을 사용자 정의할 수 있는 강력한 Firefox 기능을 사용할 수 있습니다. 이 기능이 어렵게 느껴질 수도 있지만, 실제로 설정 방법은 매우 간단합니다.
따라서 다음과 같이 하세요:
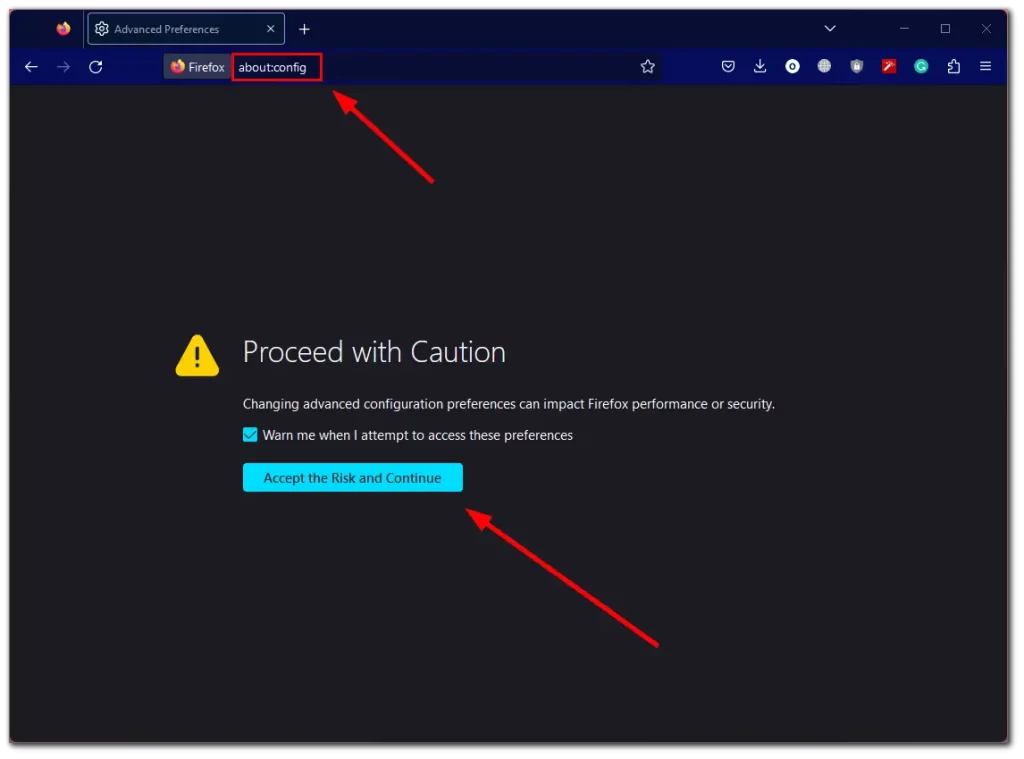
- 주소창에 “about:config”를 입력하고 위험 수락 및 계속을 클릭합니다.

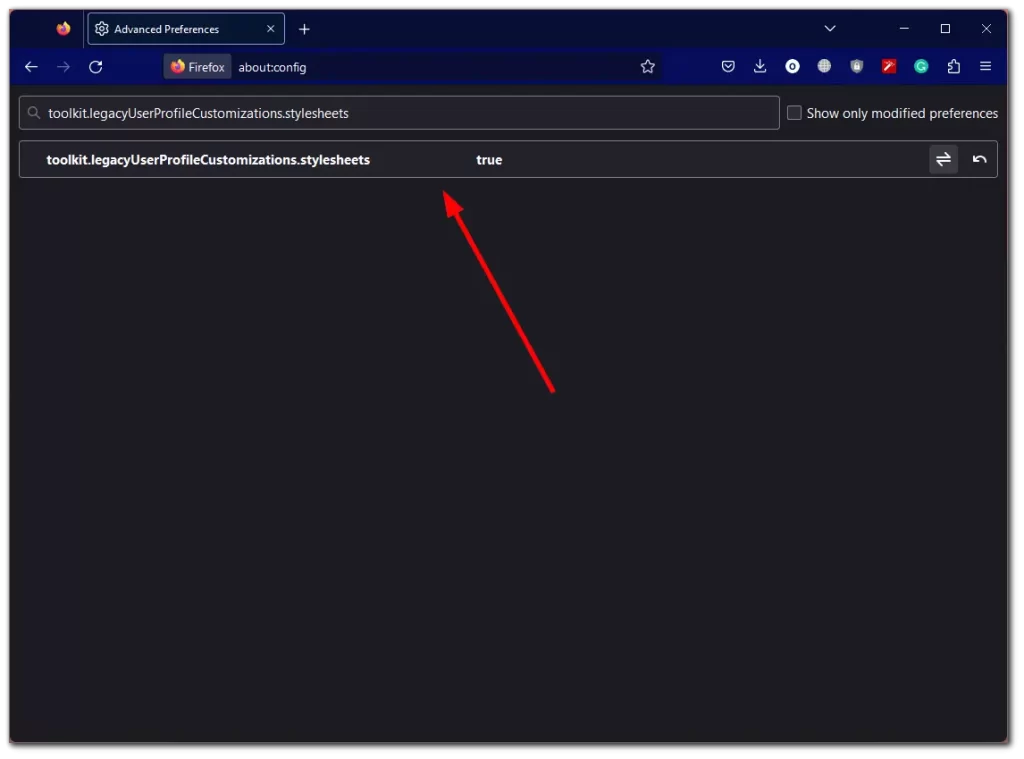
- 그런 다음 검색 환경설정 이름 표시줄에 붙여넣습니다:
- toolkit.legacyUserProfileCustomizations.stylesheets

- 매개변수를 두 번 클릭하여 “true”로 변경합니다.
그런 다음 사용자 정의 CSS 파일을 만들어야 합니다:
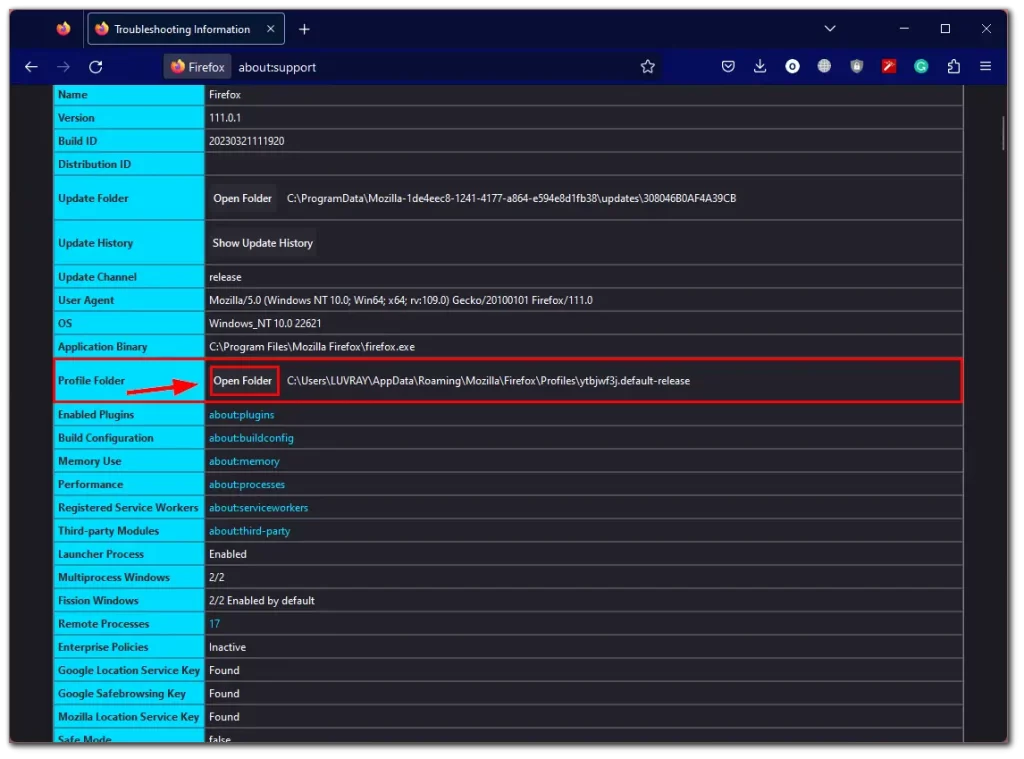
- Firefox를 열고 주소 표시줄에 “about:support”를 입력합니다.
- 프로필 폴더 항목 옆에 있는 폴더 열기 버튼을 클릭합니다.

- 프로필 폴더에서 ‘크롬’이라는 이름의 폴더를 새로 만듭니다(아직 없는 경우).
- 크롬 폴더에 새 텍스트 파일을 만들고 파일 확장자로 .txt 대신 .css를 사용하여 “userChrome.css”라는 이름을 지정합니다.
- 텍스트 편집기에서 userChrome.css 파일을 열고 다음 코드를 추가합니다:
.tabbrowser-tab {
visibility: collapse;
}
.titlebar-button {
height: 27px !important;
}
#nav-bar {
margin-top: -42px;
margin-right: 140px;
box-shadow: none !important;
}
[uidensity="compact"]:root .titlebar-button {
height: 32px !important;
}
[uidensity="compact"]:root #nav-bar {
margin-top: -32px;
}
#titlebar-spacer {
background-color: var(--chrome-secondary-background-color);
}
#titlebar-buttonbox-container {
background-color: var(--chrome-secondary-background-color);
}
.titlebar-color {
background-color: var(--toolbar-bgcolor);
}
#main-window[inFullscreen="true"] #sidebar-box,
#main-window[inFullscreen="true"] #sidebar-box + splitter {
visibility: collapse;
}
#sidebar-box #sidebar-header {
display: none !important;
}
단계를 완료했으면 Firefox를 재시작하기 전에 userChrome.css 파일을 저장하세요. 이렇게 하면 가로 탭 표시줄이 사라지고 탐색 버튼, 주소 표시줄, 확장 프로그램 및 창 버튼이 포함된 보다 간소화된 메뉴 표시줄만 남게 됩니다. 또한 전체 화면 모드에서는 세로 탭 표시줄도 숨겨집니다.
상단 탐색 모음을 사용자 지정하려면 마우스 오른쪽 버튼을 클릭하고 도구 모음 사용자 지정을 선택하면 됩니다. 주소 표시줄 옆에 유연한 공간을 추가하여 창을 클릭하고 드래그할 수 있도록 하는 것이 좋습니다.
상단 탭 행을 복원하려면 크롬 폴더로 돌아가 userChrome.css 파일을 삭제한 다음 Firefox를 재시작하면 됩니다. 또는 파일 이름을 “hiddentabs.css”와 같은 이름으로 변경한 다음 원하는 경우 다시 이름을 변경하여 상단 탭 행을 다시 숨길 수 있습니다.
Firefox에서 세로 탭을 활성화하려면 또 무엇을 사용해야 하나요?
트리 스타일 탭 외에도 세로 탭 레이아웃을 제공하는 Firefox용 인기 확장 프로그램이 두 가지 더 있습니다: Sidebery와 탭 센터 리본입니다.
사이드베리는 세로 탭을 비롯한 다양한 기능을 제공하는 고도로 사용자 정의 가능한 Firefox용 사이드바 확장 프로그램입니다. 이 확장 프로그램을 사용하면 브라우저 창의 왼쪽 또는 오른쪽에 탭을 표시하고, 탭 표시줄의 너비와 동작을 사용자 지정하고, 탭에 대한 사용자 지정 그룹을 만들 수 있습니다. 사이드베리는 북마크, 방문 기록, 다운로드와 같은 기능도 제공하며, 모두 사이드바에서 액세스할 수 있습니다.
탭 센터 리본은 Firefox에서 세로 탭을 제공하는 또 다른 애드온입니다. 트리 스타일 탭 및 사이드베리와 마찬가지로 탭 센터 리본은 브라우저 창 측면을 따라 세로 열로 탭을 정렬합니다. 탭 센터 리본은 탭을 표시할 창 측면을 선택하고, 탭 표시줄의 너비와 동작을 조정하고, 탭 아이콘의 모양을 사용자 지정할 수 있는 등 다양한 사용자 지정 옵션을 제공합니다.
Sidebery와 탭 센터 리본은 모두 Firefox에서 세로 탭을 위한 고유한 기능과 사용자 지정 옵션을 제공하며, 사용자는 특정 요구 사항과 선호도에 따라 어느 쪽을 더 선호할 수 있습니다. 전반적으로 세 가지 애드온 모두 Firefox에서 여러 탭을 효율적이고 체계적으로 관리할 수 있는 방법을 제공하며, 각 애드온을 살펴보고 자신에게 가장 적합한 것을 결정해야 합니다.