Deneyimli bir web tarayıcısı kullanıcısı olarak, Firefox’taki sekme yönetiminin sınırlamaları sizi hayal kırıklığına uğratmış olabilir. Firefox gizlilik özellikleri ve açık kaynak yapısı ile bilinse de, yerleşik bir dikey sekme özelliğine sahip değildir.
Neyse ki, Firefox’a bu çok ihtiyaç duyulan özelliği ekleyebilecek birkaç üçüncü taraf eklentisi mevcuttur. Popüler eklentilerden biri, sekmelerinizi tarayıcı penceresinin kenarı boyunca dikey olarak görüntülemenizi sağlayan Ağaç Stili Sekme’dir. Ama biz birkaç tanesine daha bakacağız.
Öyleyse başlayalım!
Firefox’ta dikey sekmeleri etkinleştirmek için Ağaç Stili Sekmesi nasıl kullanılır?
Önce Ağaç Stili Sekmesi hakkında konuşalım.
Mozilla Firefox için sekmelerinizi tarayıcı penceresinin kenarı boyunca dikey olarak görüntülemenizi sağlayan popüler bir eklentidir. Firefox’taki varsayılan yatay sekme düzeninin aksine, Tree Style Tab sekmelerinizi hiyerarşik bir ağaç yapısında düzenleyerek birden fazla sekmeyi düzenlemeyi ve gezinmeyi kolaylaştırır.
Bu eklentiyle, sekmeleri kenar çubuğunda yeniden sıralamak için sürükleyip bırakabilir, açık sekmeleriniz arasında gezinmek için farenizdeki kaydırma tekerleğini veya klavyenizdeki ok tuşlarını kullanabilir, dikey sekme çubuğunun üst kısmında bulunan ok düğmesini kullanarak kenar çubuğunu daraltabilir veya genişletebilir ve belirli bir sekmeyi hızlı bir şekilde bulmak için kenar çubuğunun üst kısmında bulunan arama çubuğunu kullanabilirsiniz.
İşte nasıl kurulacağı:
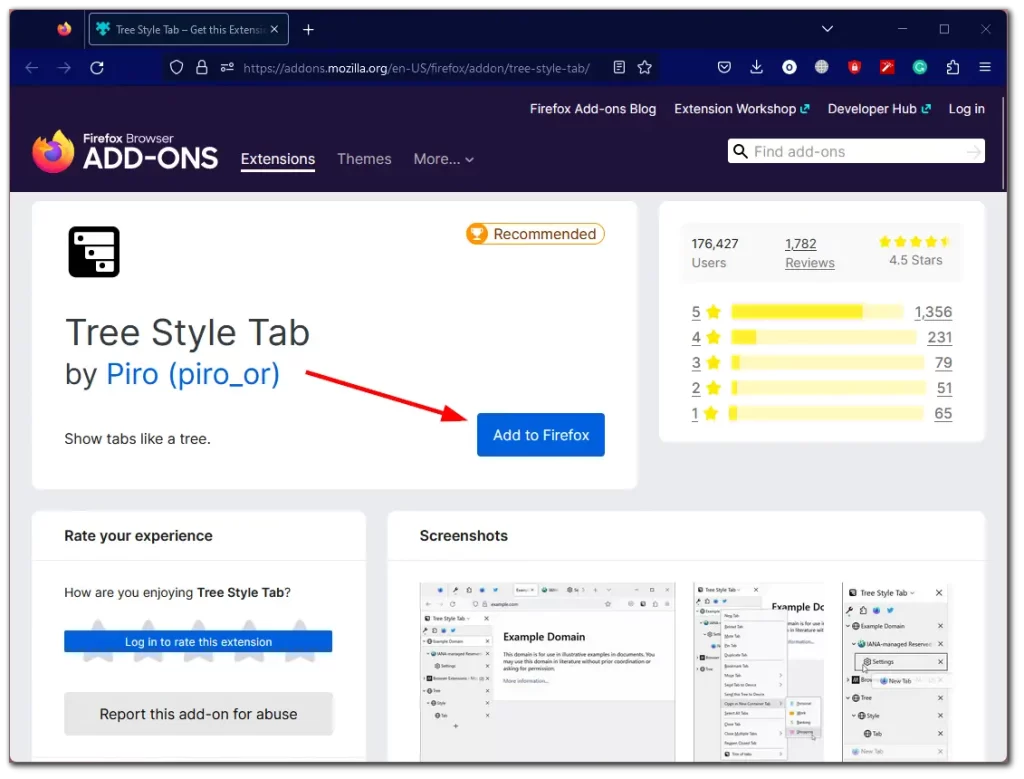
- Ağaç Stili Sekmesi web sayfasına gidin ve Firefox’a Ekle’ye tıklayın.

- Ekle’ye tıklayarak ve izinleri kabul ederek bu işlemi onaylayın.
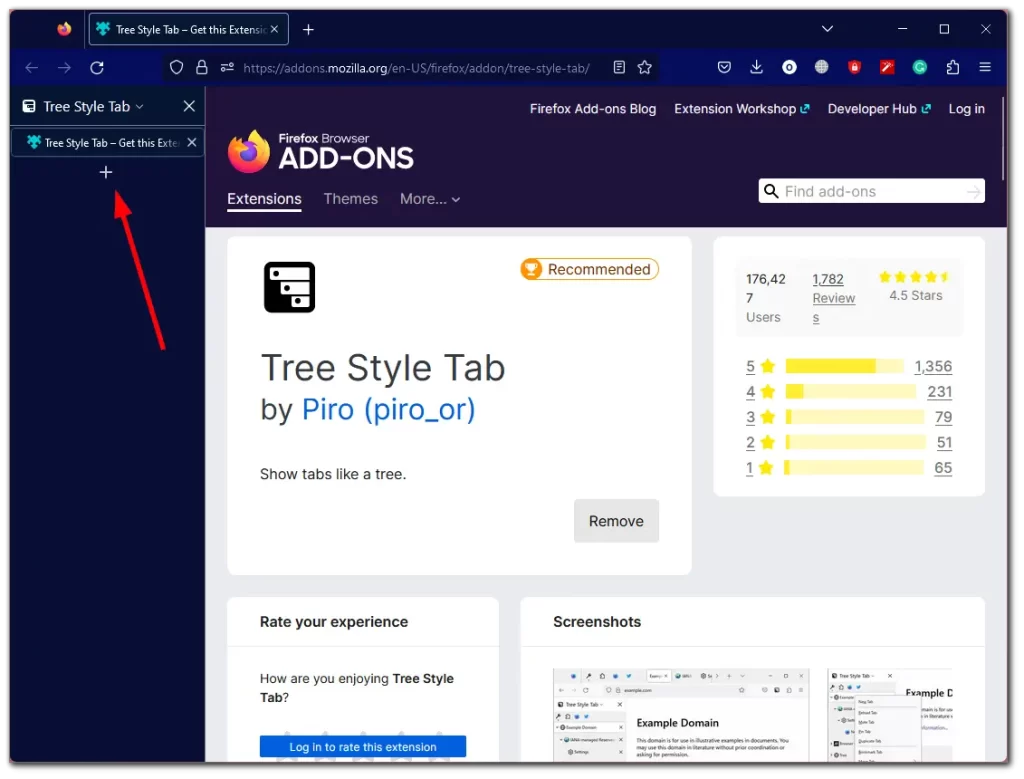
- Son olarak, tüm açık sekmeleri içeren bir sütun varsayılan olarak sol tarafta yer alacaktır.
- Yeni bir sekme açmak için + simgesine tıklayın.

Tree Style Tab, sekmelerin genişliğini ayarlamanıza, yalnızca bir sekme açıkken sekme çubuğunun gösterilip gösterilmeyeceğini seçmenize ve hatta dikey sekme düzeninize özel temalar uygulamanıza olanak tanıyan son derece özelleştirilebilir bir yapıya sahiptir.
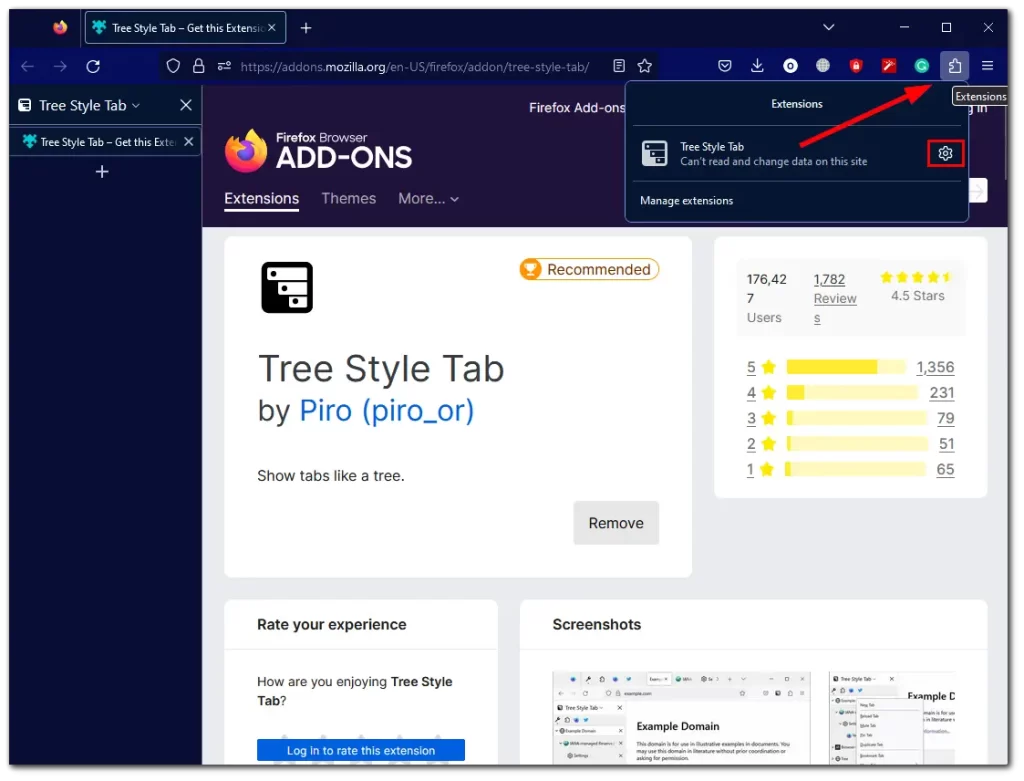
- Ağaç Stili Sekmesi ayarlarına erişmek için sağ üst köşedeki Uzantılar simgesine tıklayın.
- Bundan sonra, Ayarlarını açmak için Ağaç Stili Sekmesi uzantısının yanındaki dişli simgesine tıklayın.

- Burada dikey sekmeler kenar çubuğunun görünümünü ve diğer parametrelerini özelleştirebilirsiniz.
Ancak, hala çözülmemiş bir soru var. Üst sekme çubuğu ile ne yapmalı? Neyse ki, tarayıcının estetik açıdan daha hoş görünmesini sağlamak için onu gizleme seçeneği var.
Firefox’ta üst yatay sekmeler nasıl gizlenir
Firefox’a bir dikey sekme uzantısı yükledikten sonra, tarayıcının üst kısmındaki standart yatay sekme satırını gizlemek isteyebilirsiniz. Bunu başarmak için, CSS kodu kullanarak tarayıcının menü sistemini özelleştirmenize olanak tanıyan güçlü bir Firefox özelliğinden yararlanabilirsiniz. Bu bazılarına göz korkutucu gelse de, kurulum talimatlarını takip etmek aslında oldukça kolaydır.
Yapmanız gereken şey şu:
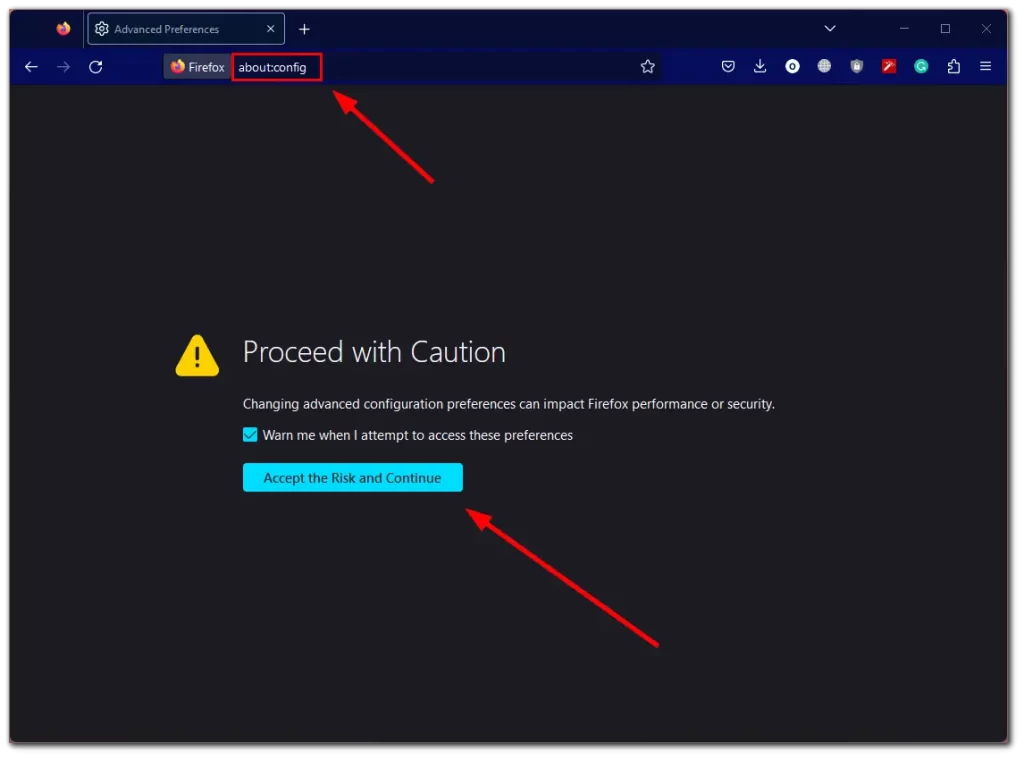
- Adres çubuğuna “about:config” yazın ve Riski Kabul Et ve Devam Et’e tıklayın.

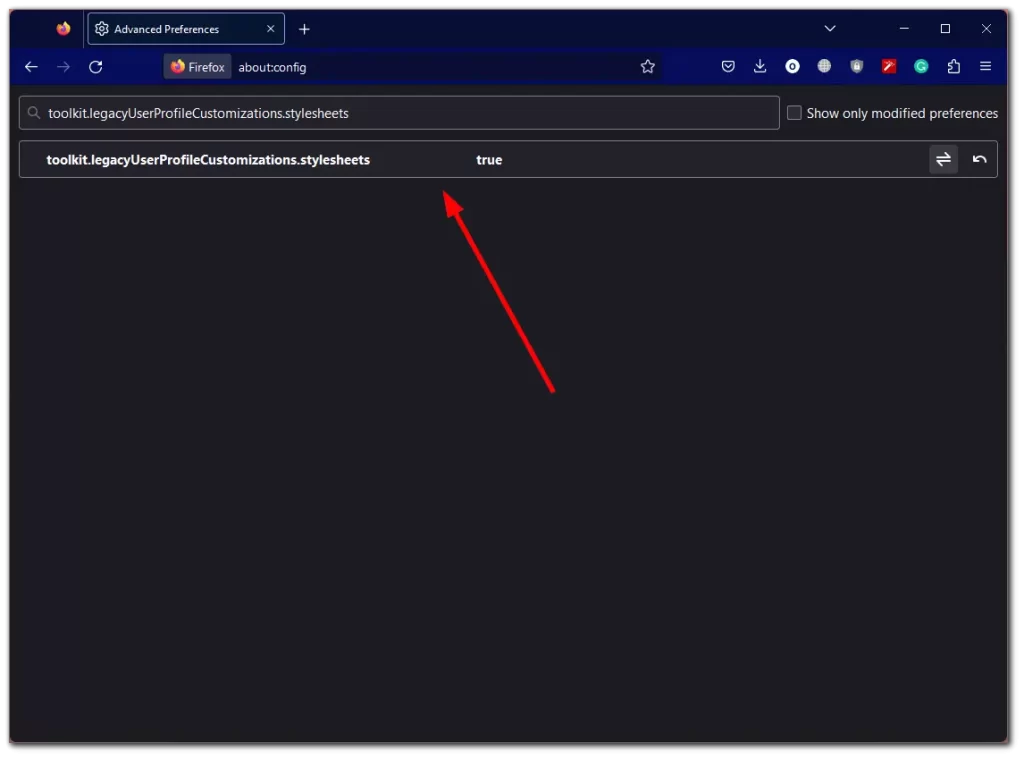
- Ardından bunu Arama tercihi adı çubuğuna yapıştırın:
- toolkit.legacyUserProfileCustomizations.stylesheets

- “true” olarak değişmesini sağlamak için parametreye çift tıklayın.
Daha sonra, özel bir CSS dosyası oluşturmanız gerekir:
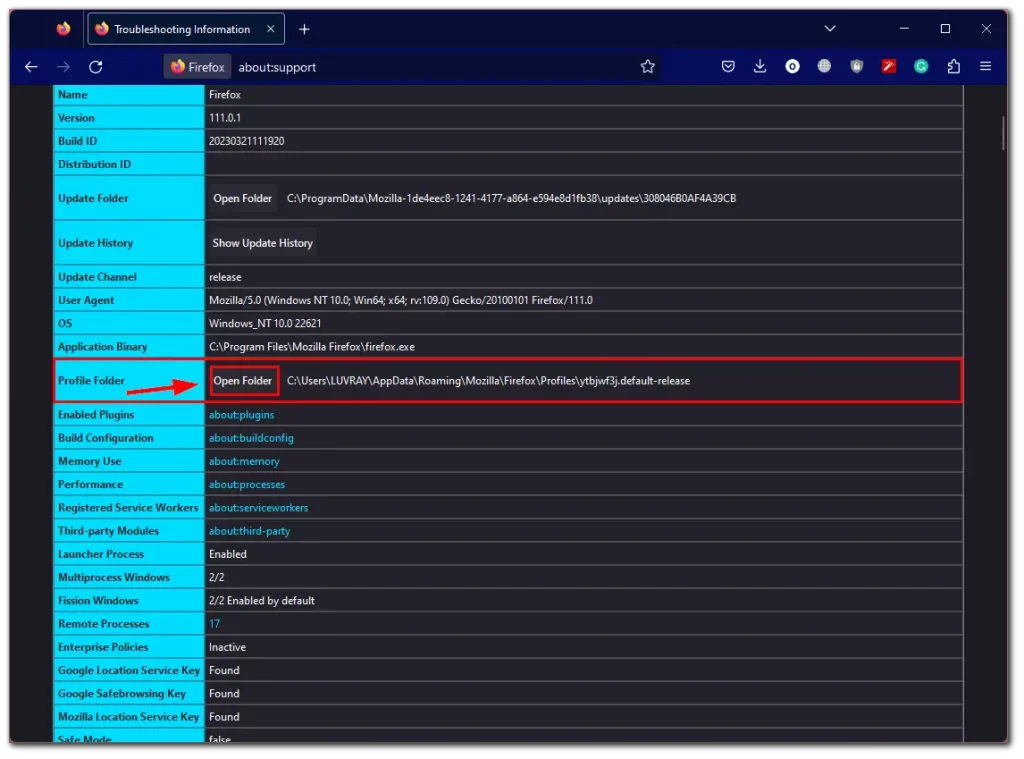
- Firefox’u açın ve adres çubuğuna “about:support” yazın.
- Profil Klasörü girişinin yanındaki Klasörü Aç düğmesine tıklayın.

- Profil Klasöründe, “chrome” adında yeni bir klasör oluşturun (henüz mevcut değilse).
- Chrome klasörünün içinde yeni bir metin dosyası oluşturun ve “userChrome.css” olarak adlandırın (dosya uzantısı olarak .txt yerine .css ile).
- userChrome.css dosyasını bir metin düzenleyicide açın ve aşağıdaki kodu ekleyin:
.tabbrowser-tab {
visibility: collapse;
}
.titlebar-button {
height: 27px !important;
}
#nav-bar {
margin-top: -42px;
margin-right: 140px;
box-shadow: none !important;
}
[uidensity="compact"]:root .titlebar-button {
height: 32px !important;
}
[uidensity="compact"]:root #nav-bar {
margin-top: -32px;
}
#titlebar-spacer {
background-color: var(--chrome-secondary-background-color);
}
#titlebar-buttonbox-container {
background-color: var(--chrome-secondary-background-color);
}
.titlebar-color {
background-color: var(--toolbar-bgcolor);
}
#main-window[inFullscreen="true"] #sidebar-box,
#main-window[inFullscreen="true"] #sidebar-box + splitter {
visibility: collapse;
}
#sidebar-box #sidebar-header {
display: none !important;
}
Adımları tamamladıktan sonra, Firefox’u yeniden başlatmadan önce userChrome.css dosyasını kaydettiğinizden emin olun. Bu işlem yatay sekme çubuğunun kaybolmasını sağlayacak ve geriye yalnızca gezinme düğmeleri, adres çubuğu, uzantılar ve pencere düğmelerini içeren daha modern bir menü çubuğu kalacaktır. Ayrıca, dikey sekme çubuğu da tam ekran modundayken gizlenecektir.
Üst gezinti çubuğunu özelleştirmek için üzerine sağ tıklayın ve Araç Çubuğunu Özelleştir’i seçin. Adres çubuğunun yanına, pencereyi tıklayıp sürüklemenize olanak tanıyan esnek bir alan eklemeyi düşünebilirsiniz.
Üst sekme satırını geri yüklemek isterseniz, chrome klasörüne geri dönüp userChrome.css dosyasını silerek ve ardından Firefox’u yeniden başlatarak bunu yapabilirsiniz. Alternatif olarak, dosyayı “hiddentabs.css” gibi bir şekilde yeniden adlandırabilir ve ardından isterseniz üst sekme satırını tekrar gizlemek için yeniden adlandırabilirsiniz.
Firefox’ta dikey sekmeleri etkinleştirmek için başka ne kullanmalı?
Tree Style Tab’e ek olarak, Firefox için dikey sekme düzeni sunan iki popüler uzantı daha vardır: Sidebery ve Tab Center Reborn.
Sidebery, Firefox için dikey sekmeler de dahil olmak üzere çeşitli özellikler sunan son derece özelleştirilebilir bir kenar çubuğu uzantısıdır. Bu uzantı ile sekmelerinizi tarayıcı penceresinin sol veya sağ tarafında görüntüleyebilir, sekme çubuğunun genişliğini ve davranışını özelleştirebilir ve sekmeleriniz için özel gruplar oluşturabilirsiniz. Sidebery ayrıca hepsi kenar çubuğundan erişilebilen yer imleri, geçmiş ve indirmeler gibi özellikler de sunar.
Tab Center Reborn, Firefox’ta dikey sekmeler sunan bir başka eklentidir. Tree Style Tab ve Sidebery gibi Tab Center Reborn da sekmelerinizi tarayıcı penceresinin kenarı boyunca dikey bir sütunda düzenler. Tab Center Reborn, sekmelerin pencerenin hangi tarafında görüntüleneceğini seçme, sekme çubuğunun genişliğini ve davranışını ayarlama ve sekme simgelerinin görünümünü özelleştirme gibi çeşitli özelleştirme seçenekleri sunar.
Hem Sidebery hem de Tab Center Reborn Firefox’ta dikey sekmeler için benzersiz özellikler ve özelleştirme seçenekleri sunar ve kullanıcılar kendi özel ihtiyaç ve tercihlerine bağlı olarak birini diğerine tercih edebilir. Genel olarak, her üç eklenti de Firefox’ta birden fazla sekmeyi yönetmek için etkili ve düzenli bir yol sunar ve hangisinin sizin için en uygun olduğunu belirlemek için her birini keşfetmelisiniz.