作为一个经验丰富的网络浏览器用户,你可能已经发现自己对火狐浏览器中标签管理的限制感到沮丧。虽然火狐浏览器以其隐私功能和开源性质而闻名,但它没有一个内置的垂直标签功能。
幸运的是,有几个第三方附加组件可以为火狐浏览器添加这一急需的功能。一个流行的附加组件是树形风格标签,它允许你沿着浏览器窗口的侧面垂直显示你的标签。但我们还要看看其他几个。
所以让我们开始吧!
如何使用树型标签来启用火狐浏览器中的垂直标签
好吧,让我们先谈谈树形风格标签。
它是Mozilla Firefox的一个流行插件,允许你沿着浏览器窗口的侧面垂直显示你的标签。与火狐浏览器中默认的水平标签布局不同,树型标签将你的标签排列成一个分层的树形结构,使你更容易组织和浏览多个标签。
有了这个插件,你可以拖放标签,在侧边栏内重新排序,使用鼠标上的滚轮或键盘上的方向键浏览打开的标签,使用位于垂直标签栏顶部的箭头按钮折叠或展开侧边栏,并使用位于侧边栏顶部的搜索栏快速查找特定标签。
因此,这里是如何安装它:
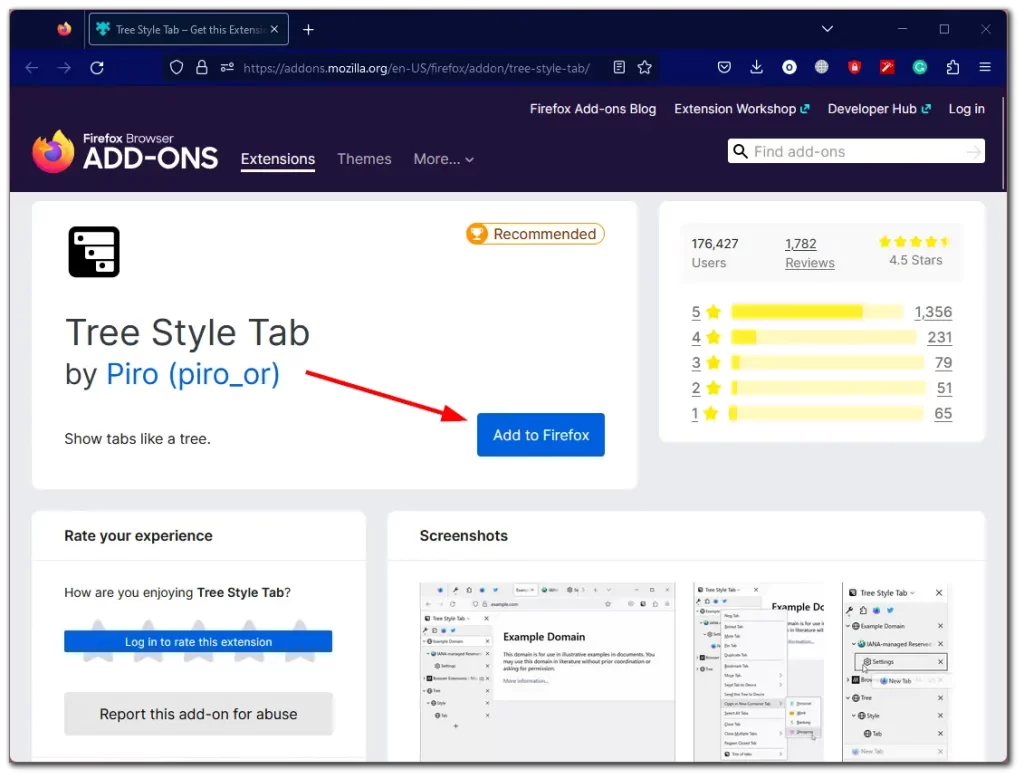
- 进入树形风格标签网页,点击添加到火狐浏览器。

- 通过点击 “添加 “并同意权限来确认此操作。
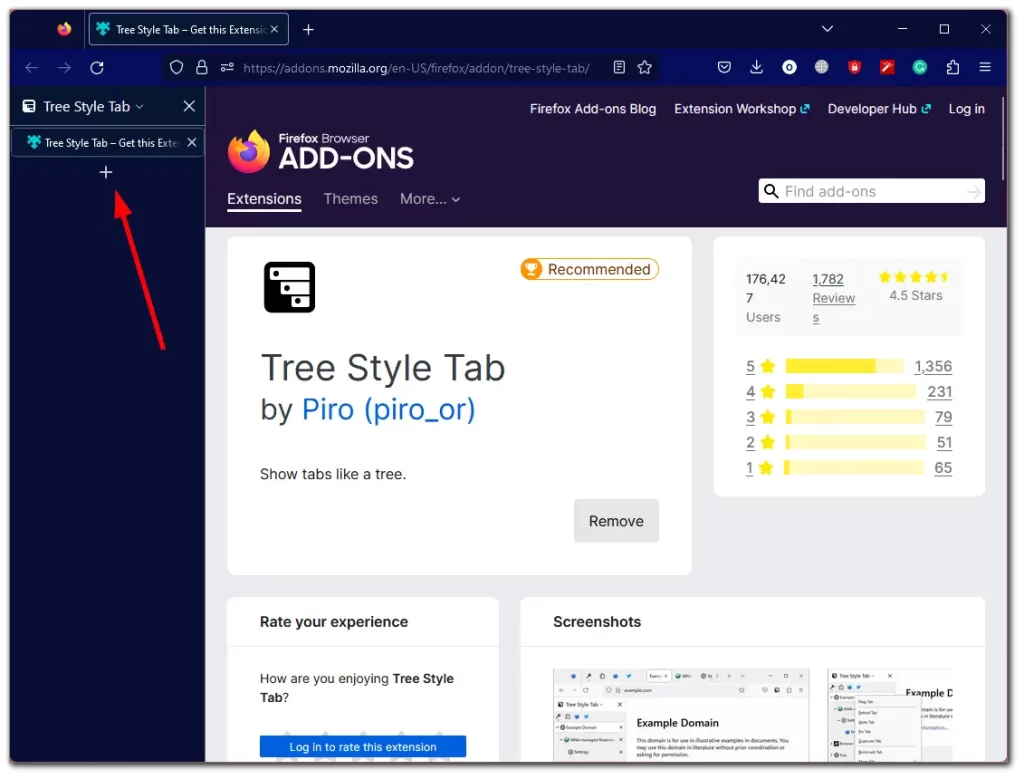
- 最后,一个包含所有打开的标签的栏目将默认在左侧。
- 要打开一个新的标签,请点击+图标。

树型标签是高度可定制的,允许你调整标签的宽度,选择是否在只有一个标签打开时显示标签栏,甚至将自定义主题应用于你的垂直标签布局。
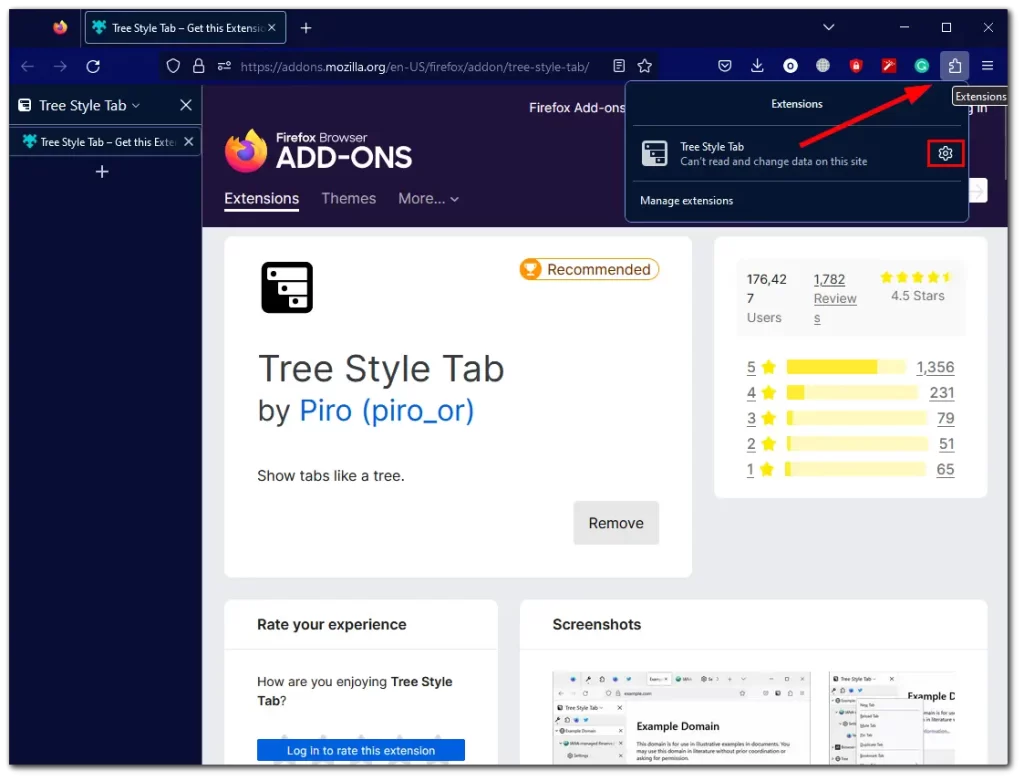
- 要访问树形风格标签设置,请点击右上角的扩展程序图标。
- 之后,点击树形风格标签扩展旁边的齿轮图标,打开其设置。

- 在那里你可以定制垂直标签侧边栏的外观和其他参数。
然而,仍有一个未解决的问题。如何处理顶部的标签栏?幸运的是,有一个选项可以隐藏它,使浏览器看起来更美观。
如何隐藏火狐浏览器的顶部水平标签
一旦你在火狐浏览器中安装了一个垂直标签扩展,你可能想隐藏浏览器顶部的标准水平标签行。为了达到这个目的,你可以利用火狐浏览器的一个强大功能,允许你使用CSS代码来定制浏览器的菜单系统。虽然这对某些人来说可能是令人生畏的,但设置它的说明实际上是很容易遵循的。
因此,你应该这样做:
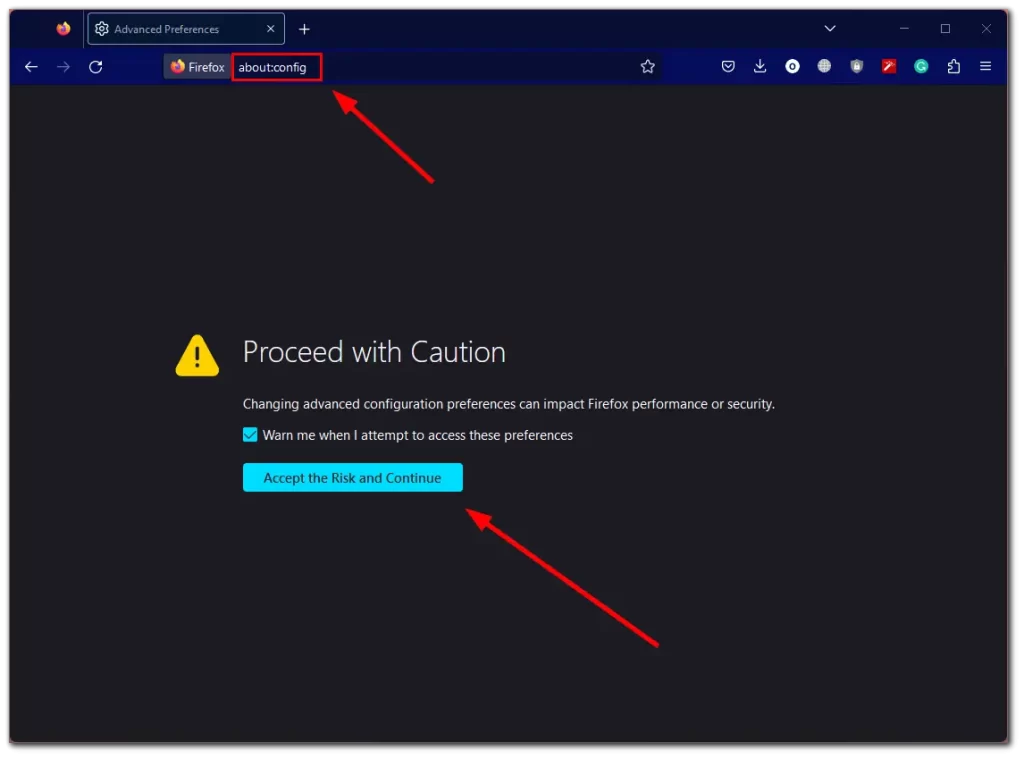
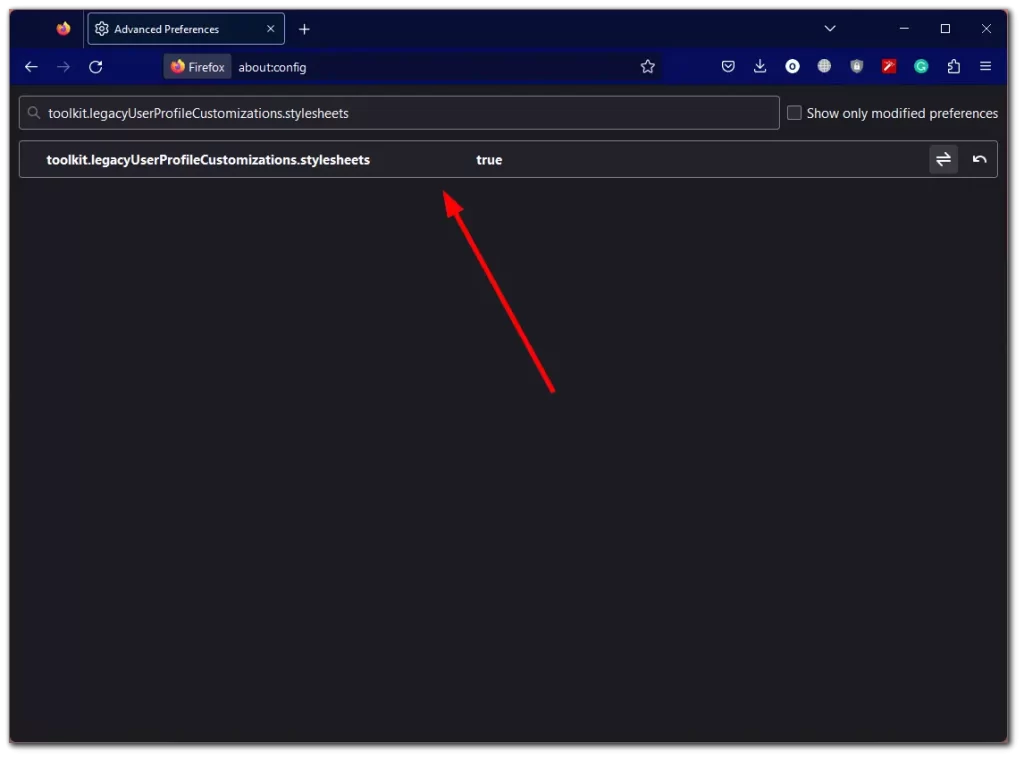
- 在地址栏中输入 “about:config”,点击接受风险并继续。

- 然后将其粘贴在搜索偏好名称栏中:
- toolkit.legacyUserProfileCustomizations.styleheets

- 双击该参数,使其变为 “真”。
之后,你需要创建一个自定义的CSS文件:
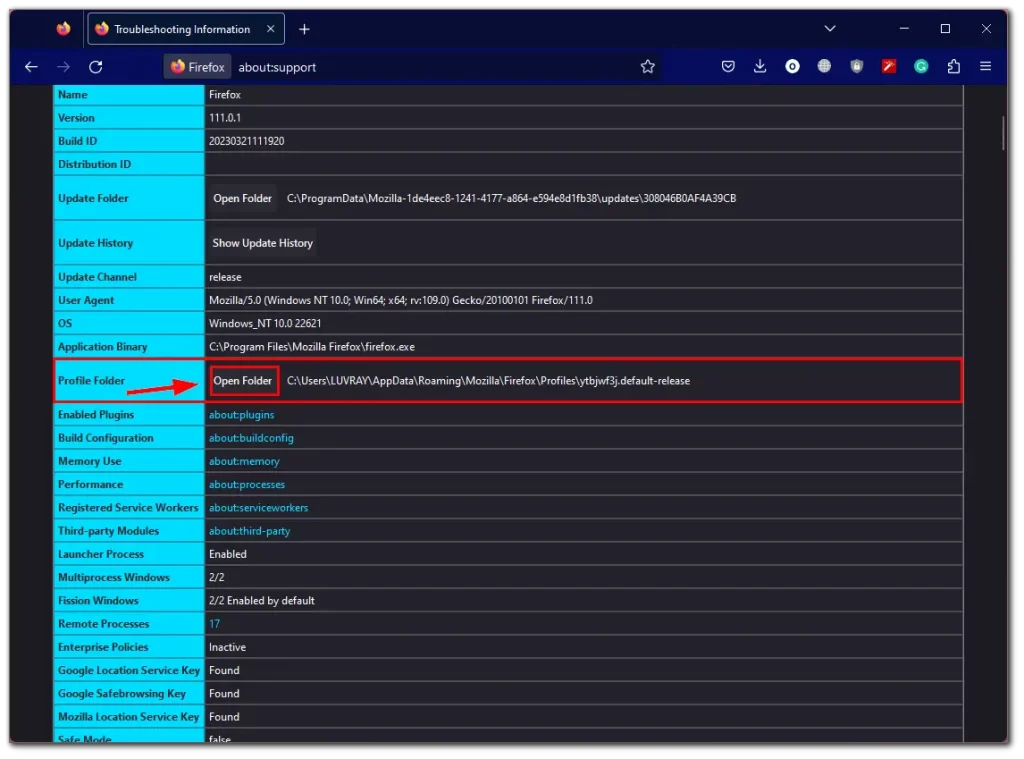
- 打开火狐浏览器,在地址栏输入 “about:support”。
- 点击 “简介文件夹 “条目旁边的 “打开文件夹 “按钮。

- 在个人资料文件夹中,创建一个名为 “chrome “的新文件夹(如果它还不存在的话)。
- 在chrome文件夹内创建一个新的文本文件,并将其命名为 “userChrome.css”(文件扩展名为.css而不是.txt)。
- 在文本编辑器中打开userChrome.css文件,添加以下代码:
.tabbrowser-tab {
visibility: collapse;
}
.titlebar-button {
height: 27px !important;
}
#nav-bar {
margin-top: -42px;
margin-right: 140px;
box-shadow: none !important;
}
[uidensity="compact"]:root .titlebar-button {
height: 32px !important;
}
[uidensity="compact"]:root #nav-bar {
margin-top: -32px;
}
#titlebar-spacer {
background-color: var(--chrome-secondary-background-color);
}
#titlebar-buttonbox-container {
background-color: var(--chrome-secondary-background-color);
}
.titlebar-color {
background-color: var(--toolbar-bgcolor);
}
#main-window[inFullscreen="true"] #sidebar-box,
#main-window[inFullscreen="true"] #sidebar-box + splitter {
visibility: collapse;
}
#sidebar-box #sidebar-header {
display: none !important;
}
一旦你完成了这些步骤,确保在重启Firefox之前保存userChrome.css文件。这将使水平标签栏消失,只留下一个更精简的菜单栏,包括导航按钮、地址栏、扩展和窗口按钮。此外,在全屏模式下,垂直标签栏也会被隐藏。
要定制顶部的导航栏,只需在其上点击右键并选择自定义工具栏。你可能想考虑在地址栏旁边添加一些灵活的空间,让你可以点击和拖动窗口。
如果你想恢复顶部标签行,你可以通过回到chrome文件夹,删除userChrome.css文件,然后重新启动Firefox来实现。或者,你可以将该文件重命名为 “hiddentabs.css “之类的文件,然后如果需要的话,再将其重命名,重新隐藏顶部标签行。
在Firefox中还可以用什么来启用垂直标签?
除了Tree Style Tab之外,还有两个流行的Firefox扩展提供垂直标签布局:Sidebery和Tab Center Reborn。
Sidebery是一个高度可定制的火狐浏览器侧边栏扩展,提供各种功能,包括垂直标签。有了这个扩展,你可以在浏览器窗口的左侧或右侧显示你的标签,定制标签栏的宽度和行为,并为你的标签创建自定义组。Sidebery还提供书签、历史记录和下载等功能,都可以从侧边栏访问。
Tab Center Reborn是另一个在Firefox中提供垂直标签的插件。像树形标签和Sidebery一样,Tab Center Reborn将你的标签沿着浏览器窗口的侧面排列成一个垂直的栏目。Tab Center Reborn提供多种定制选项,包括选择在窗口的哪一侧显示标签,调整标签栏的宽度和行为,以及定制标签图标的外观。
Sidebery和Tab Center Reborn都为Firefox中的垂直标签提供了独特的功能和定制选项,用户可能会根据自己的具体需求和喜好,喜欢其中一个。总的来说,这三个附加组件都提供了一种有效和有组织的方式来管理Firefox中的多个标签,你应该探索每一个,以确定哪一个最适合你。









